Allgemein
Google-Fonts in WordPress: Was ist erlaubt?
Lesezeit: 16 Minuten
Es kursieren ja viele Meldungen, was Sie beim Einsatz von Schriften (engl. Fonts) auf Ihrer Website alles zu beachten haben. Anne Taubner, die Datenschutzbeauftrage für die Ideenfabrik und Joerg Martin, der Geschäftsleiter der Ideenfabrik haben sich dem Thema angenommen und gehen auf die Thematik ein. Sie erläutern die Situation so, dass Sie auch ohne tieferes technisches Verständnis eine Einschätzung vornehmen können, welche Anpassungen an Ihrer Website nötig sind, um diese DSGVO-konform zu gestalten. Im Speziellen geht es in diesem Artikel um WordPress als Basissystem einer Website. Das Thema können Sie jedoch auf jede andere Website übertragen.
Fakt ist, seit dem Urteil des Landgericht München (Az. 3 O 17493/20, vom 20.1.2022) ist das Einbinden von Google Fonts ohne die Zustimmung des Besuchers rechtswidrig. Diskutiert wurde dazu schon im Vorfeld, denn unter Einhaltung der DSGVO war das schon immer nicht so einfach, die Schriften oder auch andere externe Ressourcen einzubinden. Mit dem Urteil steht nun fest: Ohne Einwilligung geht es nicht mehr.
Kurz zum Hintergrund der Google Fonts
Eine Website, vor allem unter Berücksichtigung des Corporate Designs braucht Fonts. Die Schriftarten lassen den Inhalt so aussehen, wie es auf der Website gewollt ist. Ohne die Schriften würde Ihre Website mit einer Standardschrift im Browser des Website-Besuchers gezeigt, die dieser auf seinem System installiert hat.
Da Sie als Website-Betreiber jedoch gar nicht wissen können, welche Schriften jeder Einzelne auf seinem Rechner, Smartphone oder Tablet installiert hat, löst das Ihre Website, indem Sie die Schriften lädt die sie braucht, wenn diese nicht auf dem System des Betrachters vorhanden sind. Das ist sehr praktisch und vor allem passiert das alles im Hintergrund, ohne dass Ihr Besucher dies merkt.
Dieses Verfahren, externe Schriften oder auch Ressourcen einzusetzen, zu verlinken oder per Cloud zur Verfügung zu stellen, gehört wohl zu den größten Vorteilen einer vernetzen Welt in der es Websites gibt.
Das Thema Schriften hat viele Facetten.
Muss Ihre Website beispielsweise auf Schriftarten von Windows oder Apple zurückgreifen, die bereits standardmäßig installiert sind, ist die Wahrscheinlichkeit recht groß, dass es nicht die von Ihnen gewünschten Fonts sind und durch das Laden anderer Fonts das gesamte Layout Ihrer Website “zerschossen” wird.
Ein wesentlicher Grund ist, dass jede Schriftart anders ist. Es gibt tausende verschiedene Schriften und jedes Corporate Design definiert sehr genau, welche Schriftart wie eingesetzt werden soll. Eine Schrift ist breiter, eine höher, eine ist verspielt, eine gradlinig, eine hat Serifen und wieder eine Schrift nicht. Ohne festzulegen, welche Schriftart in welcher Größe und Form wie und wo eingesetzt wird, ist es für einen Webdesigner nicht möglich, einen schönen Text-Absatz zu bauen. Es wird einfach nicht möglich, den Inhalt gut lesbar und attraktiv zu gestalten.
Sprachen brauchen unterschiedliche Zeichen
Ein weiterer Grund ist zudem, dass Ihre Website in deutscher Sprache in der Regel auch einen deutschen Schriftsatz lädt, der Buchstaben wie ein ß oder auch Umlaute enthält. Der Standardschriftsatz eines Besuchers aus Polen, Russland, China oder anderen Ländern ist möglicherweise ganz anders und hat vielleicht überhaupt keine deutschen Schriftzeichen.
Ohne eine Vorgabe zum Einsatz der Schrift würde beim Betrachter Ihrer Website recht schnell das Gefühl aufkommen, dass an der Website etwas nicht stimmt und in der Regel würde die Konsequenz sein, dass Ihre Website weniger besucht wird und Ihr Onlineshop kaum nutzbar ist, da Inhalte nicht ordentlich angezeigt werden. Vom eigentlichen Zweck Ihrer Website oder Ihres Onlineshops, Kunden zu gewinnen oder direkt Umsatz zu generieren, sind wir ohne den Einsatz von einem guten Schriftbild weit entfernt.
Nutzungsrechte für Fonts gibt es auch
Nicht zu vernachlässigen ist auch die Tatsache, dass Fonts, wie jede andere „künstlerische Schöpfung“ auch, dem Urheber- bzw. Nutzungsrecht unterliegen. Sie müssen also als Betreiber einer Website prüfen, ob Sie die Webfonts einfach als lokale Fonts in Ihrer Website einbinden dürfen oder nicht. Mitunter sind Sie verpflichtet, Lizenzgebühren für die Nutzung von Schriften zu zahlen, wenn Sie diese als Datei auf Ihrem Server hosten. Dazu kommt, dass es Anbieter gibt, die es gar nicht zulassen, Daten lokal zur Verfügung zu stellen, dass das Lizenz-Modell es nicht zulässt und der Anbieter seine Ressourcen nur „vermietet“ und daher auch „nicht aus der Hand gibt“.
Warum sind Google Fonts so beliebt?
All die Dinge lösten Webdesigner beispielsweise bisher über die Google-Font-Bibliothek, Da die Einbindung der Google Fonts im Code des WordPress elegant, einfach, lizenzrechtlich sicher und kostengünstig war, sind Google Webfonts sehr beliebt. Die große Auswahl der Schriftarten führte dazu viel Gestaltungsspielraum zu haben, um das Corporate Design auf einer Website möglichst perfekt umzusetzen.
Gerade bei WordPress-Websites sind viele Funktionen so angelegt, dass diese auf solche und andere Ressourcen zurückgreifen. Das macht Websites für jedes Unternehmen erschwinglich und vor allem auch leichter zu pflegen. Fast alle WordPress-Themes sind so aufgebaut, dass diese auf die Googles Fonts zurückgreifen, um den Webdesigner einen größt möglichen Gestaltungspielraum zu geben. Doch nicht nur WordPress löst das so. Fast jede Website weltweit bindet die Schriftarten oder auch andere Ressourcen aus externen Quellen ein, wenn Ihre Website diese braucht.
Das Problem: Google muss wissen, wer den Font braucht
Wenn Fonts nun von Google oder auch aus anderen Quellen geladen werden sollen, damit sie ein Websitebesucher sehen kann, muss die Quelle diese Schrift an den Browser des Websitebesuchers senden. Dazu muss die Quelle wissen, wo der Besucher ist bzw. welcher Browser die Schriften bekommen muss. Dies erfolgt durch die IP des Rechners Ihres Website-Besuchers. Diese IP wird an die Quelle übermittelt. Dies ist technisch notwendig, damit die Quelle weiß, wohin die Schriften sollen.
Es ist etwas wie beim Telefonieren. Sie müssen die Telefonnummer (IP) der anderen Seite kennen, damit Sie die richtige Person erreichen.
Und wie viele der heute genutzten Technologien im Web, liegen diese Fonts in den USA oder auch in anderen Ländern. Derzeit wird die USA von den europäischen Datenschutzbehörden allerdings als sogenanntes „unsicheres Drittland“, mit einem unzureichenden Schutzniveau für die Verarbeitung personenbezogener Daten bewertet.
Wie ist die Rechtslage zu Google Fonts?
Die unerlaubte Übertragung einer IP-Adresse in die USA beschäftigte jüngst das Landgericht München. (Urteil vom Landgericht München I 20.01.2022- Az. 3 O 17493/20)
Im konkreten Fall hat ein Nutzer Klage eingereicht, da eine von ihm besuchte Website für die Darstellung der Schriften, den Dienst Google Fonts dynamisch eingebunden hat. Bei der dynamischen Einbindung wird die IP-Adresse des Websitesbesuchers an Google übermittelt, bevor der Besucher in eine Übermittlung einwilligen oder der Übermittlung widersprechen kann.
Das Landgericht München wertete die Übermittlung der IP-Adresse ohne Einwilligung durch den Webseitenbesucher, also ohne gültige Rechtsgrundlage, als einen Kontrollverlust über die informationelle Selbstbestimmung. Dem Besucher der Webseite wurden daher 100 Euro Schadensersatz, für den erlittenen immateriellen Schaden zugesprochen. Zudem muss der Beklagte Webseitenbetreiber die Problematik abstellen und eine Unterlassungsverpflichtung hierzu abgeben.
Das Urteil des Landgerichts München hat im Nachgang offenbar auch etliche Mitmenschen dazu motiviert, Beschwerdebriefe im Stil eines Abmahnschreibens zu versenden, in denen Unternehmen dazu aufgefordert werden, die dynamische Einbindung von Google Fonts abzustellen und gleichzeitig mit Verweis auf das Urteil vom Landgericht München darum gebeten, 100 Euro Schadensersatz zu zahlen, da man sich ähnlich wie der Kläger im besagten Gerichtsverfahren, massiv über die ungefragte Übermittlung der IP- Adresse geärgert habe.
Die Problematik der Übermittlung der IP-Adresse
Die Problematik der Übermittlung der IP-Adresse besteht jedoch nicht nur beim Einsatz von Google Fonts, sondern auch bei allen anderen US-Dienstleistern, wie z.B. auch Google Analytics, da die USA nicht über ein angemessenes Schutzniveau verfügen. Auch hier gilt, Google Analytics darf erst dann aktiv werden, wenn der Webseitenbesucher eine aktive Einwilligung erteilt hat.
„Um Beschwerden und Schadensersatzforderungen zu vermeiden, sollten Webseitenbetreiber dringend die eingebundenen Dienste der Webseite und auch die Aktualität des Consent-Banners überprüfen.“, empfiehlt Anne Tauber.
Bei der Prüfung sollte jeder Betreiber überlegen, welche fremden Ressourcen er in seiner Website einbindet. Denn generell muss eine fremde Ressource, die von einer anderen Website kommt zuvor wissen, wohin sie den Inhalt übermitteln muss und dazu braucht diese die IP-Adresse desjenigen, der die Website in diesem Moment anschaut.
Das Problem mit dem Abschalten externer Ressourcen
Die Lösung, wenn Sie weiterhin Schriften über die Google-Server oder auch andere Ressourcen und Services einbinden wollen ist, ähnlich wie eine „Cookie Box“, dem Websitebesucher alle Ressourcen bzw. Quellen aufzulisten und zu bitten, die Nutzung zu bestätigen, bevor die Website geladen wird.
Und da geht es schon los. Sie müssten einen Besucher eigentlich eine Website ohne Schriften zeigen und ihn bitten, seine Einwilligung zu erteilen, die Schriften zu laden. Es mag ja noch funktionieren, dass Ihre Cookie-Box auf einer Standardschrift aufbaut. Dann wäre zwar das Corporate Design nicht perfekt, doch zumindest wären Sie erst mal rechtssicher. Es ist jedoch schon hier erkennbar, dass die Einschränkungen eher die Benutzererfahrung trüben, als diese zu verbessern.
Und bei allem Verständnis zu den Persönlichkeitsrechten, wäre es wohl aus Sicht des Website-Besuchers wenig charmant, wenn die Liste der Fragen, welche Ressourcen eingebunden werden dürfen oder nicht, vor dem Besucher der Website länger wird, als die oft schon recht umfangreichen Cookie-Boxen.
„Unsere Kunden geben durchweg die Rückmeldung, dass die Consent-Banner vor dem Besuch der Website, von den meisten Kunden als lästig empfunden werden.“, sagt Joerg Martin, Geschäftsleiter der Ideenfabrik.
Die Alternative: Die Schriften auf dem eigenen Server bereitstellen.
Dann binden wir eben alle Ressourcen lokal vom eigenen Server ein! Das klingt auf den ersten Blick als gute Alternative. Doch an der Stellen kommen wir auch gleich zur Kehrseite der Medaille.
Ressourcen, die Sie selber auf Ihrem Server speichern, müssen Sie auch selbst pflegen, prüfen und auch da übernehmen Sie rechtliche Verpflichtungen. Sie müssen selbst prüfen, ob Sie für die Fonts die sie lokal hosten und damit auch allen anderen Menschen verfügbar machen, evtl. Lizenzgebühren zahlen müssen oder ob Ihre Fonts für gewerbliche oder nur private Zwecke frei nutzbar sind.
Auch müssen Sie stetig drauf achten, ob sich die Lizenz-Bedingungen der Anbieter ändern oder ob Ihre Ressource ein Update bekommen hat. Ein Update kommt bei Schriften sicher nicht ganz so häufig vor, doch bei anderen Ressourcen ist das ganz normal und kann monatlich passieren.
WordPress muss angepasst werden
Auch müssen Sie Ihr WordPress so anpassen, dass dieses selbst oder all seine Plugins eben keine Fonts oder anderen Ressourcen mehr aus anderen Quellen laden. Dazu kommt, dass Sie bei jedem Update eines Plugins, Ihres Themes oder dem WordPress selbst überprüfen müssen, ob Änderungen an der Funktionalität vielleicht wieder dazu geführt haben, dass neue Funktionen auf externe Quellen verweisen. Dies passiert gar nicht aus böser Absicht, sondern weil es in den meisten Fällen weltweit so gehandhabt wird, dass neue Funktionen nicht auf jeder Website individuell erstellt und gepflegt werden, sondern zentral über Cloud-Lösungen bereitgestellt werden.
Externe Dienstleister müssen die DSGVO verstehen
Und nicht zuletzt müssen Sie prüfen, ob Ihr Webdesigner auch die nötigen Kenntnisse hat, um zu wissen, wann er den Weg einer DSGVO-konformen Website verlässt. Auch hier zeigt sich sehr schnell, dass der günstige Einzelkämpfer oft gar nicht weiß, wann seine Arbeit gegen den Datenschutz verstößt. Ein wesentlicher Teil der kleinen Agenturen und Freelancer betreibt selbst Websites, die nicht den aktuellen Standards entsprechen. Und dies nicht aus böser Absicht, sondern vielmehr aus der Unwissenheit heraus.
Website-Funktionen kommen über Plugins
Funktionen wie Formulare, ein benutzerfreundlicher Editor für die Inhalte, Schnittstellen zu mobile.de, booking.com sämtliche Shop-Funktionen, Anfahrtskarten u.v.m. werden über s.g. WordPress-Plugins zur Verfügung gestellt, die zum Teil kostenfrei oder auch kostenpflichtig erhältlich sind. Dieser Weg ermöglicht heute, dass jeder in der Lage ist, eine nützliche Websites oder einen komplexen Shop zu betreiben, ohne hunderttausende Euro in die Entwicklung einer eigenen Verkaufsplattform zu stecken. Und für die Vielzahl der Entwickler solcher Plugins ist es ein gutes Geschäft, da sie durch die weltweit wachsende Zahl der Websites Ihre Funktionen immer öfter verkaufen können.
Der Haken: Kaum einer dieser Entwickler sitzt in Deutschland und ein wesentlicher Teil der Entwickler kommt nicht mal aus der EU. Damit ist auch der Fokus der Entwickler nicht auf den europäischen Markt ausgerichtet, sondern auf den weltweiten Markt. Und auf diesem gelten zum Teil andere und auch weniger strenge Regeln.
Was ist jetzt zu tun?
Solange Sie „nur eine Schrift“ über den CSS-Code Ihrer Website in das Theme oder Child-Theme Ihres WordPress einbinden, mag das alles schnell lösbar und irgendwie praktikabel sein. Ihr Webdesigner kann Ihre bestehende Website in überschaubarer Zeit anpassen, die Google Webfonts deaktivieren und die Schriften auf dem eigenen Server ablegen auf dem auch Ihre Website liegt.
Die Anpassung Ihrer Website an den aktuellen Stand der DSGVO wird je nach Umfang und Komplexität zwischen einem halben Tag und mehren Tage brauchen. Denn neben der Anpassung sollte sich Ihr Dienstleister auch die Zeit nehmen können, eine umfangreiche Überprüfung durchzuführen und die Funktionstüchtigkeit der Website bis ins Detail zu prüfen.
Ihr Dienstleister muss mitdenken
Wichtig ist, dass Sie sich an einen Dienstleister wenden, der genau weiß, welche Konsequenzen das Urteil des Landgericht München vom 20.01.2022 hat. Denn nur dann wird er verstehen, welche Anpassungen an Ihrer Website neben dem deaktivieren der Google Fonts noch zu erledigen ist und Ihnen entsprechende Hinweise geben, während er an Ihrer Website arbeitet.
Auch wird Ihre Webagentur vor dem Einsatz von Plugins prüfen, wie diese im Bezug auf die DSGVO sicher sind und nur die einsetzen, die Ihnen keine Probleme machen. Generell ist hier zu empfehlen, sich an einen Dienstleister zu wenden, der Sie regelmäßig berät, Ihre Website stetig im Auge hat und sich um die technischen Updates kümmert. Ein möglicher Service-Vertrag kann hier eine Lösung sein.
Selbst Verantwortung übernehmen und Know-How aufbauen
Andernfalls sollten Sie sich das Wissen aneignen, um klare Anweisungen geben zu können, welche Aufgaben jetzt und auch in Zukunft an Ihrer Website zu erledigen sind. Und ebenso sollten Sie die Umsetzung Ihrer Anweisungen prüfen können.
Hierzu sollten Sie sich mit folgenden Dingen vertraut machen, um zu wissen, was an Ihrer Website passiert:
- WordPress als Basis-System
- Plugins im WordPress
- WordPress Themes und Child-Themes
- Aktuelle Anforderungen der DSGVO
- Aktuelle Rechtsprechungen zur DSGVO
- PHP, HTML und CSS
Wo sind Webfonts oder andere Ressourcen in Ihrer Website?
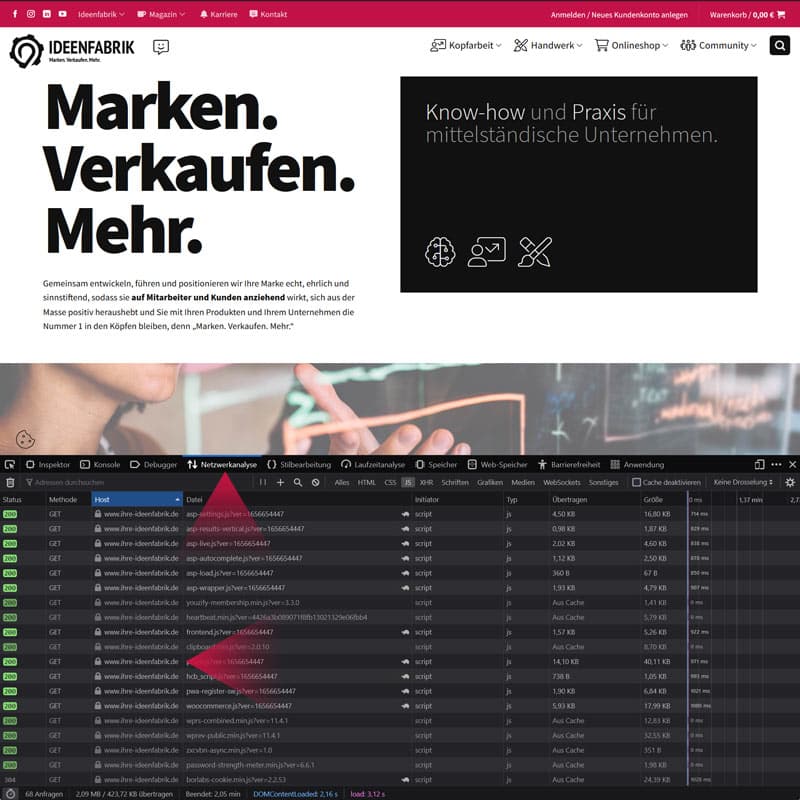
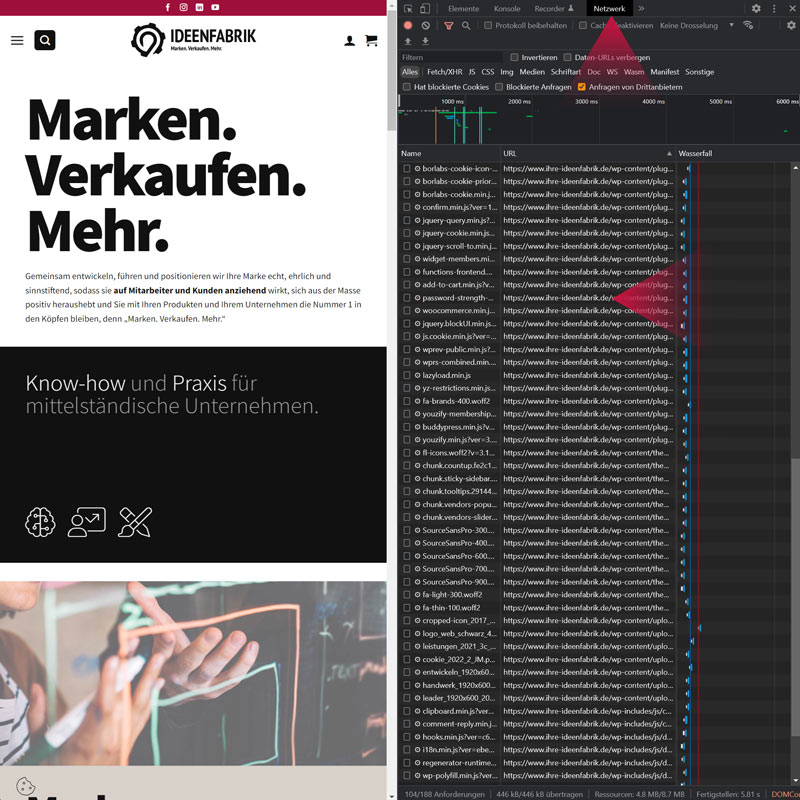
In den Browsern Chrome oder Firefox ist das recht einfach. Dazu klicken Sie, wenn Sie Ihre Website besuchen auf „F12“. Nun öffnet sich eine Konsole. Bei Chrome in der Regel rechts neben Ihrer Website und bei Firefox unter der Website. In der Konsole können Sie feststellen, ob und welche Dateien von Drittanbietern geladen werden.
Klicken Sie in der Konsole zu dem Reiter „Netzwerk“ bei Chrome oder „Netzwerkanalyse“ bei Firefox. Laden Sie danach nun die Website neu, indem Sie auf „F5“ drücken.
Die Seite wird neu geladen und Ihnen wird gezeigt, welche Daten geladen werden. In der Spalte „Host“ bzw. „URL“ sehen Sie, woher die einzelnen Dateien stammen. Sollte Sie hier andere Domainnamen als Ihre eigene sehen, wissen Sie, dass Sie Ihr WordPress, ein Plugin oder die Template Ressourcen von einem Drittanbieter laden.
Es ist in oft nicht so leicht herauszufinden, welche Funktion in WordPress Google Fonts oder andere Ressourcen lädt. Es bleibt dann nur die Möglichkeit, jedes Plugin einzeln abzuschalten und die Netzwerk-Analyse erneut zu starten. Wenn nach dem Abschalten aller Plugins noch immer Ressourcen aus anderen Quellen auftauchen, können Sie davon ausgehen, dass es sehr wahrscheinlich das Template in Ihrem WordPress ist.
Wie entfernen Sie Ressourcen von Dritten
Sollte ein Plugin der Grund sein, können Sie nach einer Alternative suchen. Doch hier ist Vorsicht geboten, denn neben Inkompatibilitäten zwischen einzelnen Plugins, wurde die Funktion aus einem Grund in Ihre Website eingebunden und auch konfiguriert. Diese Einstellungen müssen wieder neu in der Alternative vorgenommen werden und diese muss auch den gleichen Funktionsumfang haben.
Das Entfernen von Google Fonts oder Code der Ressourcen von Dritten in das Template laden, ist ein wenig komplexer. Für ein Template ist ein üblicher Weg, ein s.g. Child-Theme zu erstellen, das den Code im eigentlichen Template überschreibt. Auch das CSS kann dort angepasst werden und von möglichen dritten Quellen befreit werden. Wie dies im Details funktioniert, darauf gehen wir an der Stelle nicht ein, da es den Rahmen sprengen würde. Ihr Webdesigner kennt sich hier jedoch in der Regel aus und kann das entsprechend umsetzen.
Fazit
Es ist ein recht komplexes Thema, wie Sie Google Fonts und Ressourcen von Dritten richtig einsetzen. Und auch, wenn wir den Datenschutz sehr ernst nehmen, sehen wir die aktuellen Entscheidungen doch an vielen Stellen entgegen einer digitalen und cloudbasierten Arbeitsweise. Das verlinken externer Ressourcen ermöglicht Entwicklern, diese zentral zu pflegen und kostengünstig vielen Menschen bereitzustellen. Und ob die Übermittlung einer IP-Adresse nun so sehr in die Persönlichkeitsrechte der Menschen eingreift, dass dies zu solch gravierenden Entscheidungen führt, haben wir nicht zu bewerten.
Fakt ist jedoch: Wenn Menschen das Internet verwenden, teilen Sie bestimmte Daten, damit eine Verbindung zwischen zwei Parteien hergestellt werden kann. Wie eine Telefonnummer, ohne die ich eben auch nicht mit einer anderen Person telefonieren kann.
Wir haben in diesem Beitrag gezeigt, wie eine DSGVO-konforme Umsetzung der aktuellen Regelungen möglich ist. Das es nun ein rechtkräftiges Urteil gibt und auch immer wieder Abmahnungen auftauchen, empfehlen wir Ihnen, sich an die aktuellen Regelungen zu halten und ihre Website anzupassen.
Wenn Sie denken, dass wir Ihnen dabei helfen können, schreiben Sie uns doch einfach eine Mail und dann sprechen wir darüber. Gerne können Sie auch einfach online eine technische Prüfung beauftragen.
Kostenfrei Google-Font-Verwendung prüfen
Wenn Sie sehen wollen, ob Ihre Website betroffen ist, können Sie einen der kostenfreien Scanner im Internet nutzen. Wir haben gute Erfahrungen bei folgenden Anbietern gemacht:
- https://google-fonts-checker.54gradsoftware.de/de-DE
- https://sicher3.de/google-fonts-checker/
- https://www.e-recht24.de/google-fonts-scanner
- https://www.ccm19.de/google-fonts-checker/